hey,这里是梦中小城小站,欢迎访问!
前言📚
小城在闲逛其他友友的站点的时候,就看到有些友友会给博客的评论区添加一个小背景,度娘找了一下,大部分只有wordpress的修改教程,想着应该差不多,就冲了。
但谁能想到给小破站评论区添加一个背景能捣鼓了两个多小时都还没搞定,看着别人用两三行代码就弄出来了,我抄了一下在f12调试半天代码都没问题,一放到后台自定义CSS里就没效果,本着不抛弃不放弃原则,百度了各种CSS标签页的用法,虽然也不怎么看得懂,嘀咕着原则上我抄的那几行代码是没问题的啊,肿么回事咧,百思不得其解。
先后求助了接吻哥和小莫哥,大佬们就是不一样,几分钟就解决了,原因是文本框的CSS那里被限定死了,只能通过js脚本标签引用来设置背景,看来有些专业问题还是得找专业人士,没基础去解决就像无米之炊无从下手,小城的CSS学习的道路从入门到入土既视感拉满了,现在看到 CSS 就怕了。
不过,评论区加上一个小背景还挺好看(后续再自己替换一个了),大佬还给我加上了动画效果和适配夜间模式,爱了!
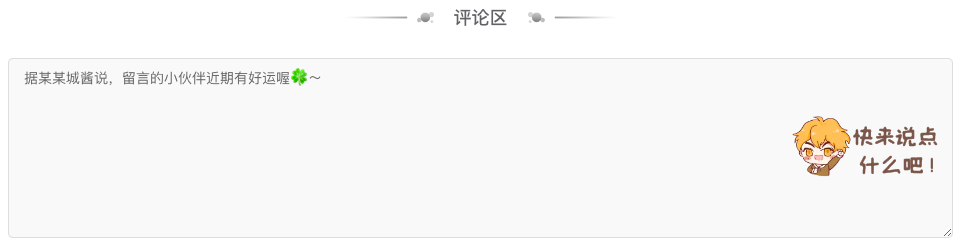
好了,以下是小城在大佬的帮助下(主要是大佬给力)摸索出了设置办法,以下是使用halo博客1.6版本,Joe-2.0主题测试成功的,其他版本的halo博客系统或者主题自测。实际效果可看本页评论区,点击输入还有个右滑退出,输入完毕就右滑进入的效果。
添加教程🍬
打开halo博客后台🌀
外观-主题设置-自定义

填写自定义body🍏
下滑找到自定义JS(body),然后填入代码代码,其中url(域名+背景图片地址)这里填入自己上传好的可以访问的图片地址,建议压缩为webp格式节省流量,添加完后点保存,注意如果有CDN,记得去刷新一下,不然没效果哦!

小城用的是网上找的图片,如果想要同款可以点击下载,密码:3bmv。其中还整理了另外几个,比如


//* halo博客评论区添加右侧图片(已经适配白天和夜间模式)*//
<script type="text/javascript" async="async">
//* halo博客评论区添加右侧图片(已经适配白天和夜间模式)*//
var _targetContent = document.querySelector("halo-comment");
var _targetStyle = document.createElement("style");
_targetStyle.innerHTML =`
.halo-comment.dark .comment-editor .comment-textarea textarea{
background:initial;
}
.halo-comment.dark .comment-editor .comment-textarea textarea,
.halo-comment .comment-editor .comment-form textarea {
background-image: url(图片地址)!important;
background-repeat: no-repeat;
background-position: right center;
transition-duration: .5s;
}
.halo-comment .comment-editor .comment-form .comment-textarea .commentbody:focus {
background-position-x: 800px!important;
border-color: var(--theme);
-webkit-transition:all 0.25s;
transition: all 0.25s;
}
`;
if(_targetContent){ _targetContent.shadowRoot.appendChild(_targetStyle) };
//* Code make by 小莫哥 https://b.925i.cn *//
自行绘制图片🍊
对于想自己制作图片的小伙伴,图像的大小可设置为243X162像素,分辨率72,可能需要调整几次才能刚好符合评论区布局,慢慢来~
预览效果🍎

小结🎐
知识的海洋的无穷尽的,还得不断加强学习才能更好建立独立解决问题的思维,用更好的办法解决遇到的问题。小城的学习之路漫漫阿🤔…
鸣谢🍟
halo博客系列🌀
🌀halo博客:如何用又拍云搭建加速CDN
🌀halo博客:如何在博客页脚添加浏览量
🌀halo博客:Markdown语法记录
🌀halo博客:文章链接直接在当前页面打开
🌀halo博客:如何加快搜索引擎收录网站速度
🌀halo博客:添加萌国ICP备案号
🌀halo博客:自定义导航栏彩色图标
🌀halo博客:彩色表情大全
🌀halo博客:添加一个简易の小书架
🌀halo博客:修复网易云组件及添加在线音乐指南
🌀halo博客:年轻人の第一个DIY标签🏷️






评论区