hey, 这里是梦中小城小站,欢迎访问!
前言🌈
最近小城在一篇文章想插入音乐,主题joe2.0已经适配了直接填写一个id就可以显示网易云音乐歌曲,但是小城怎么尝试也没有效果,发布的页面是空白的,并没有显示想要的效果。

尝试问了群里开发joe3.0的巨佬接吻哥,发现是主题的bug,在他的帮助下,找到了解决问题的办法,如果还在使用joe2.0的小伙伴可以来看看!

Joe主题修bug教程🍹
- 使用
vscode进入服务器(其他可以编辑器也可行),找到主题所在的目录,如下

- 接着在
joe2.0-template-macro-tail找到这个,然后点击编辑

- 搜索
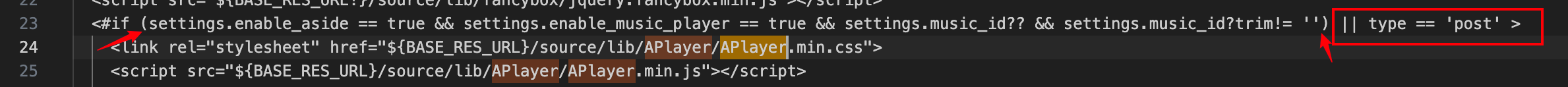
aplayer,大概在24行,在这行代码setting前面加括号,图片第二个箭头后面的也加括号,并添加代码|| type == 'post',保存即可。

- 去添加以下代码到新建的文章测试一下,直接复制粘贴代码后预览文章
###autoplay填写false就自动播放,不填默认不自动播放,id为网易云音乐id
<joe-music id="26620773" color="#2E8B57" autoplay=""></joe-music>
示范:
音乐ID
音乐id是歌曲的身份标识,可以分享一首喜欢歌曲然后复制其链接,比如https://music.163.com/#/playlist?id=2846054862,这个链接后面id=2846054862,就是id
7. 出现这样就成功了。

其他博客添加音乐教程🍭
上面的是Joe主题已经适配过的网易云音乐组件,只需要填写一个音乐ID就可以实现在文章插入歌曲功能,那如果其他网站的小伙伴也想使用呢?(需要网站支持嵌入iframe代码)其实,网易云已经给出了答案。(经云少同学提示)下面请看:

- 点击打开网易云音乐网页版,登录
- 随便点开一首音乐,找到外链播放器

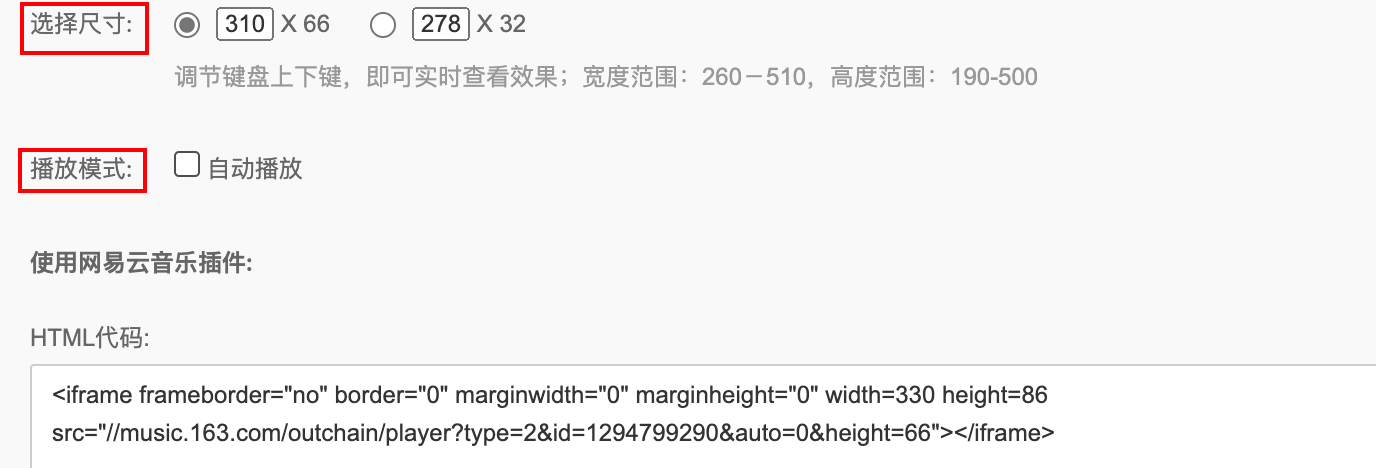
- 有两种默认样式,一种为
310 X 66(带图),另一种是278 X 32(不带图)


4. 任意选择自己想要的,可以勾选是否自动打开文章就播放,小城喜欢默认关闭,由看客根据喜好自行打开,最后复制后面生成的代码到网站即可。

//两种音乐卡片样式,可自行调节大小,直接修改下面的参数,其中auto值为1为自动播放,0为不自动播放
### 默认310 X 66
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=28481103&auto=0&height=66"></iframe>
### 默认278 X 32
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=298 height=52 src="//music.163.com/outchain/player?type=2&id=28481103&auto=0&height=32"></iframe>
小结🍦
大概就是酱紫,有问题的小伙伴可在留言区指出,文章对你有帮助的话可以给小城点个❤️鸭。
鸣谢@接吻哥🍿
halo博客系列🌀
🌀halo博客:如何用又拍云搭建加速CDN
🌀halo博客:如何在博客页脚添加浏览量
🌀halo博客:Markdown语法记录
🌀halo博客:文章链接直接在当前页面打开
🌀halo博客:如何加快搜索引擎收录网站速度
🌀halo博客:添加萌国ICP备案号
🌀halo博客:自定义导航栏彩色图标
🌀halo博客:彩色表情大全
🌀halo博客:添加一个简易の小书架
🌀halo博客:年轻人の第一个DIY标签






评论区