hey,这里是梦中小城小站,欢迎访问~
前言📝
偶然去@小莫的网站溜达,看到了他采用的彩色图标,超好看,本着又可以白嫖热心好学的心态,看了他写的手把手喂饭教程《Joe美化(6):自定义导航彩色图标》(mua,真香~)
小城将小破站原本的黑白图标全部换成了彩色图标,网站瞬间好看了很多耶!!!下面是我在配置的时候采用的一些图标和小tip,希望可以给小伙伴一个参考啦(主要部署教程请看上面小莫的那篇教程)
配置参考🍭
本文配置参考适用于使用halo博客部署并采用Joe主题的小伙伴,其他系统和系统主题自测喔
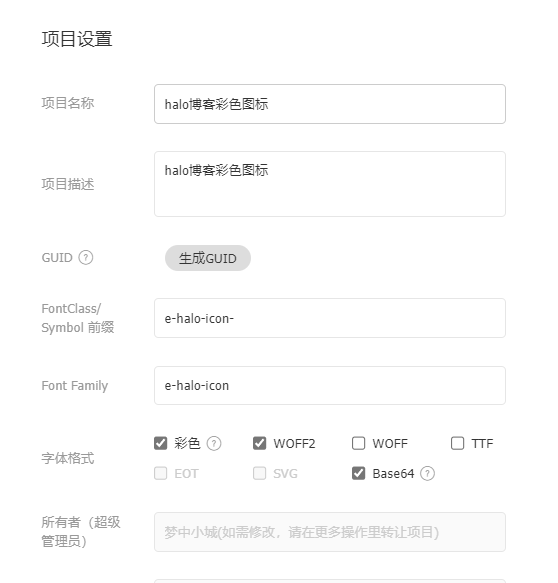
1.点击跳转阿里巴巴矢量图标库,登录注册,导航栏-资源配置-我的项目-新建项目,填入以下内容(可自定义,建议新手直接CV),保存

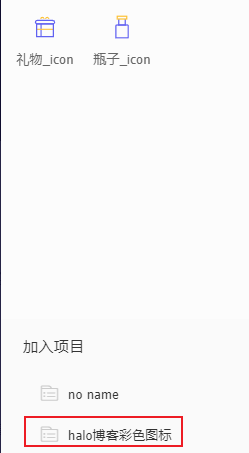
- 在素材库中寻找图标,喜欢的就加入购物车,全部挑选好后在右上角购物车点
添加到项目-项目名字(halo博客彩色图标),保存

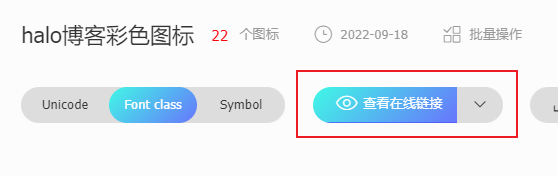
- 保存后自动跳转到项目, 我使用的是阿里线上调用图标方式,调用阿里的字体CDN,点击
font class和查看在线链接

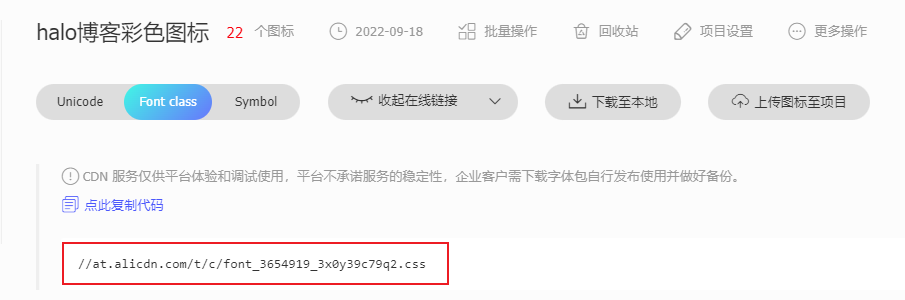
- 按照小莫提示在halo后台
外观-主题设置-自定义-字体图标链接填写出现这段图标代码

这个需要特别注意: 添加新的图标到项目的图标库时这段代码会提示更新,需要更新获取新的css代码,替换掉原来的CSS字体代码,不然新添加的图标添加到菜单设置没有显示效果喔!!!(这个我特别测试过了) - 将彩色图标代码复制到
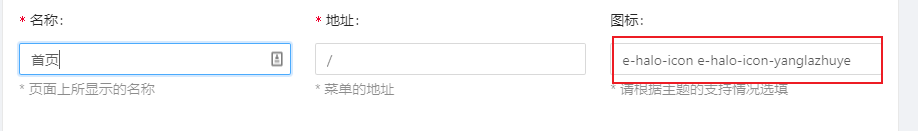
菜单设置-对应菜单栏编辑-图标,比如首页的图标,保存即可生效

##前缀是你在阿里巴巴图标网站设置的前缀,比如我默认设置组图标为e-halo-icon,然后对应图标的是e-halo-icon-,中间有个小空格,不要漏
e-halo-icon e-halo-icon-zhuye2
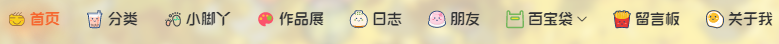
效果图:

彩色图标代码🧃
一级彩色图标🍬
首页
e-halo-icon e-halo-icon-zhuye2
分类
e-halo-icon e-halo-icon-zhenzhunaicha
小脚丫
e-halo-icon e-halo-icon-jiaoya
作品展
e-halo-icon e-halo-icon-tubiaozhizuomoban
日志
e-halo-icon e-halo-icon-shengjian
朋友
e-halo-icon e-halo-icon-guodong
百宝袋
e-halo-icon e-halo-icon-daizi
留言板
e-halo-icon e-halo-icon-shutiao
关于我
e-halo-icon e-halo-icon-hebaodan
二级彩色图标🍿
网站统计
e-halo-icon e-halo-icon-tubiaozhizuomoban1
站长工具
e-halo-icon e-halo-icon-gongjuxiang
Joe主题图标
e-halo-icon e-halo-icon-zhuti
pexel免费素材
e-halo-icon e-halo-icon-tupian
宝塔面板
e-halo-icon e-halo-icon-diannao-01
后台管理
e-halo-icon e-halo-icon-zhuye-
三级彩色图标🍦
51la
e-halo-icon e-halo-icon-kaoqintongji
必应
e-halo-icon e-halo-icon-bangbangtang
百度
e-halo-icon e-halo-icon-baidu
搜狗
e-halo-icon e-halo-icon-sougoushuru
谷歌
e-halo-icon e-halo-icon-16
收藏的彩色图标库💫
小结🎈
以上就是小城网站更换彩色图标的过程,Joe的友友们一起来动动手指美化你的小家吧~
致谢❤️
halo博客系列🌀
🌀halo博客:如何用又拍云搭建加速CDN
🌀halo博客:如何在博客页脚添加浏览量
🌀halo博客:Markdown语法记录
🌀halo博客:文章链接直接在当前页面打开
🌀halo博客:如何加快搜索引擎收录网站速度
🌀halo博客:添加萌国ICP备案号
🌀halo博客:彩色表情大全
🌀halo博客:添加一个简易の小书架
🌀halo博客:修复网易云组件及添加在线音乐指南
🌀halo博客:年轻人の第一个DIY标签











评论区