hey,这里是梦中小城小站,欢迎访问🦆~
前言📚
前天有小伙伴在小城这里询问如何实现小城の书架(可以点击查看效果)这个页面,去原作者满心的网站找了下,好像教程不见了,小城觉得可以留档记录下给需要的小伙伴部署一下,以下将以halo博客为例,部署一个html页面的小书架(其他博客系统理论也支持),实现逻辑是index源码会调用图片和css样式和字体然后显示出一个书架网页。

教程💻
源码编辑🐤
下载好
源码还需要根据自身情况进行书籍的自定义,下面来说一下如何正确放置自己阅读的书籍
源码地址(密码8888):
主体1️⃣
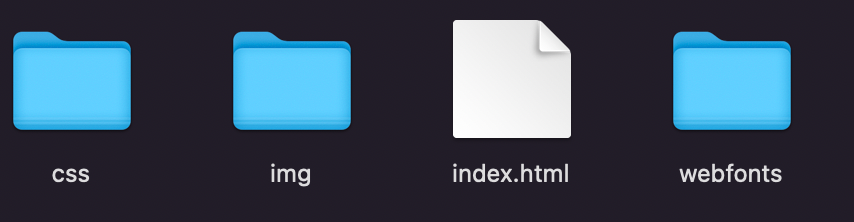
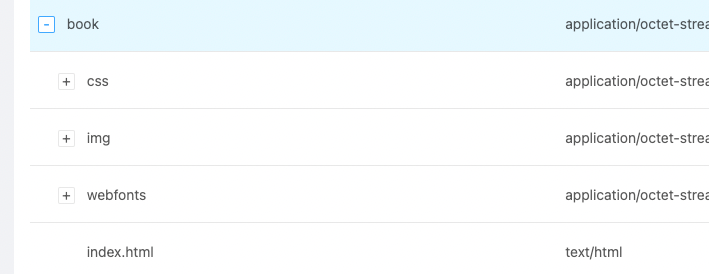
首先,源码有三个文件夹,1个文件,主要修改是img文件夹(放书籍的图片的)和index.html(书架的显示网页)文件,其他两个基本不用动,也不建议动

点击 index.html文件编辑,推荐使用免费的visual studio code,然后使用软件打开

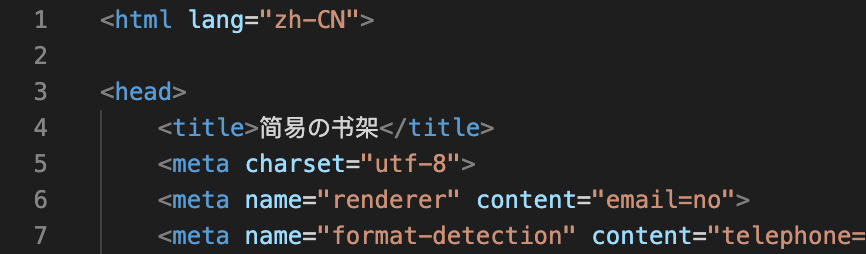
修改标题2️⃣
可以自行修改文字部分即可

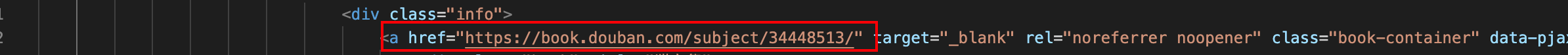
标注书籍来源3️⃣
这里采用了豆瓣的书籍,可以自己去豆瓣图书看自己书籍是哪一本,然后复制对应的网页链接,填写到这一栏,第一本的示范位置是32行红色部分

书籍信息4️⃣
书籍封面
可以在豆瓣上保存书籍的图片,只要二维平面的封面不要立体那种封面,因为这个书籍源码自带来旋转立体功能,比如项目示范的这三张图片,找不到可以自己用PS把立体的那种封面修一修即可。

- 书籍图片先放到
img文件夹,名字可以为书籍汉字首字母小写,方便后续放入源码 - 在
源码33和34行,33行可以修改一下书籍的名字,把title后面的内容改为想放的书籍,比如我的是猫之祭这本书 34行则修改红色位置,把刚才命名的图片文件写入这段,比如./img/mzj.jpg,两个位置的链接都保持一致(普及一下下,这里的./代表着相对位置,只要文件在系统里,不论改动哪个地址,不改变后面的./文件夹地址,最后要显示的文件就能被识别到)

作品简介
在
40行这个位置,输入对应作品的简介或者自己的一些推荐理由、读书心得什么的,建议字数控制在110字以内,太多字会导致显示不全

书籍名字、作者和出版时间
43、44、45行对应位置,修改即可

读书笔记5️⃣
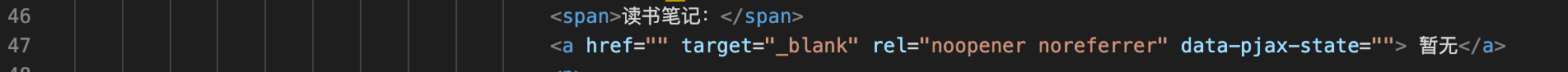
在47行,可以把读书笔记的链接填入 href=""这里面,如果没有读书笔记也可以留空,小城一般是拿来标记读书的状态,有空就写一下读书笔记,觉得这里没有必要显示的小伙伴可以把这两行去掉

推荐指数6️⃣
在52行修改,就是这个代码<i class="fas fa-star"></i>它的显示是这样

有几个这个代码就代表这本书可以打几分,小城采用的是5🌟制,最高给5🌟,最低为1🌟,希望大家看的都是至少2🌟以上的书籍,直接复制粘贴放到这行位置即可

年度阅读书籍7️⃣
如果想区分出2022和2023的书籍,可以将21行(<article>)-105行( </article>)之间的内容复制一下,放到106行的</div>前面,保存即可。推荐2023年放在前面,2022年放在后面。
增加书籍8️⃣
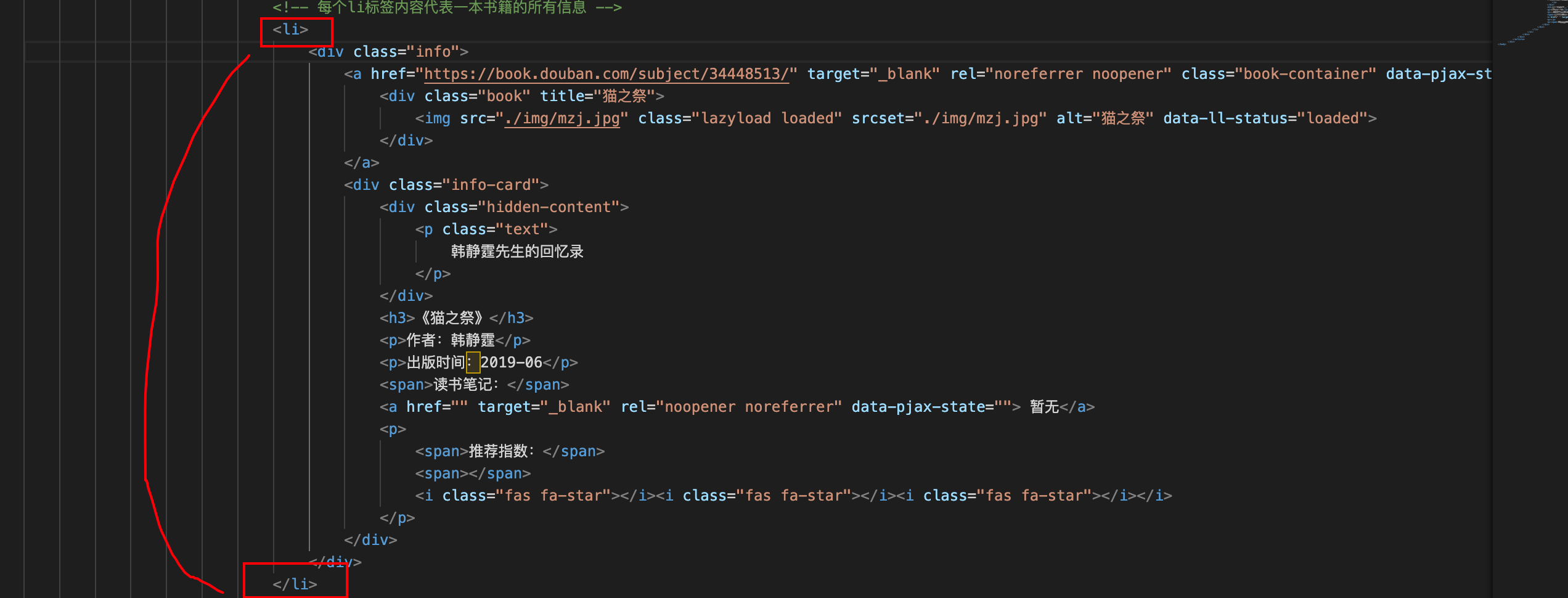
将包含
<li>和</li>的内容复制一遍放到每本书信息最后的</li>代码前面,修改对应书籍内容,调试没问题保存即可。

部署源码🐣
其他系统🧃
将文件压缩包上传到对应博客静态的位置,然后如果只是静态博客则直接放index.html到对应的标签页即可,形成一个域名+/index.html的网页,比如:https://www.llh1347.com/book/index.html,这个网页就是书架啦
具体情况根据自身采取的博客系统而定,这里过于复杂,不详细说啦,保证博客能访问这个index文件然后书籍图片和基本信息显示正常就行。
halo博客系统🥤
下载链接中的压缩包文件,然后上传到网站的静态资源位置,比如如果是使用halo博客的小伙伴(1.X版本的,2.0以上的版本自测,理论支持),可以如下操作:
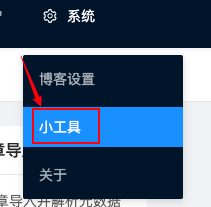
- 点击菜单栏的
系统,找到小工具

- 点击左上角的图标
10下就开启开发者模式

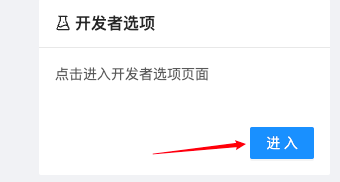
- 看到
开发者选项点击进入

- 找到
静态存储,上传已经编辑好的book文件夹

- 如图所示:

- 上传完成后可以点击
index.html看看是否访问正常,如下图则没问题

- 点击菜单栏的页面点击
新建页面,在内容里输入一下代码
<iframe src="https://你的域名/book/index.html" style="width:100%;height=100%;
min-height: 800px" >
</iframe>
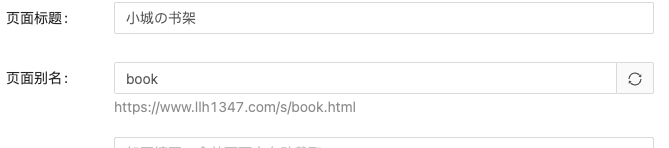
- 保存然后发布,名字可以直接设置为
book

- 菜单栏找到
外观-菜单设置

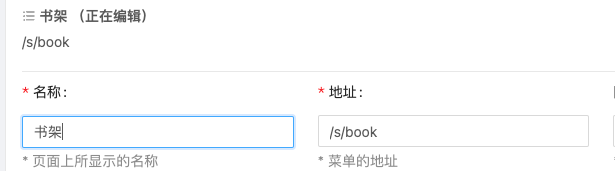
- 新增一个
小栏,可以写上刚才发布时设置的名字book,由于小城设置了一个自定义二级栏是/s,所以前面带了/s,大家看自己的情况而定,保证放到前端能访问即可。

- 回到前端,点击书架能访问即可

小结🐥
之前小城就有想法实现这个书架功能,但是技术不太行,刚好看满心同学的小书架,感觉挺不错就部署来记录书籍了,感兴趣的小伙伴可以部署一个来玩下,这期就酱紫啦,拜拜咯~
鸣谢❤️
特别感谢满心同学提供的源码
@满心
halo博客系列🌀
🌀halo博客:如何用又拍云搭建加速CDN
🌀halo博客:如何在博客页脚添加浏览量
🌀halo博客:Markdown语法记录
🌀halo博客:文章链接直接在当前页面打开
🌀halo博客:如何加快搜索引擎收录网站速度
🌀halo博客:添加萌国ICP备案号
🌀halo博客:自定义导航栏彩色图标
🌀halo博客:彩色表情大全
🌀halo博客:修复网易云组件及添加在线音乐指南
🌀halo博客:年轻人の第一个DIY标签






评论区